
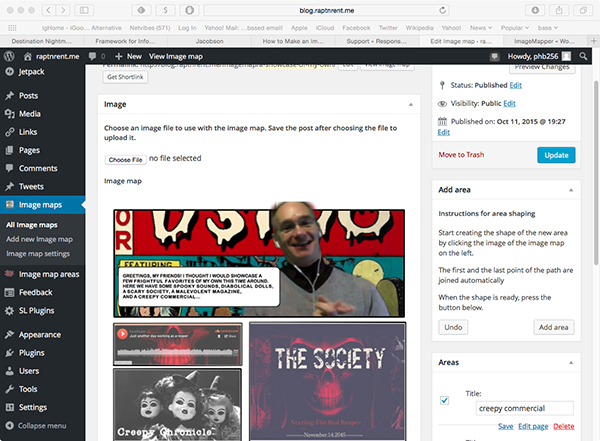
I thought I’d try a showcase of my own, mostly because no one else seems to want to go visual with them. So I slapped this thing together in Photoshop with a couple shots of Your Humble Host and some screen clips from the posts that I’m highlighting. I tried to make it look like a comic book page, in keeping with the EC theme. That was a little tedious, but not too tricky. I wish I had a typeface that looked more like the Leroy Lettering they used to use, but I settled for Arial Rounded. I wanted to make it into an image map, which is something I had done before, but it was so long ago that I didn’t remember how. There are ways to do it in Photoshop, but that didn’t look familiar so I looked for a WordPress plugin and found ImageMapper. I installed it and worked on figuring out how it works, which involved a small amount of swearing. The short story is you upload your image, then go to Image maps in the sidebar and add a new one. You import the image from your media gallery there, and then click around an area you want to make clickable. That starts to create a shape, so after you click the four corners of a rectangle, you click the Add Area button.
You can give each area a name and define an event for it. I linked to the posts or the media.
There are Preview buttons on the image map editing page, but they didn’t work as I would have anticipated. I had to go to my blog post and use the Add Media function to put the image map in a post. It seemed to work on preview, so here you have it.




I really like the layout of your showcase! It was also nice of you to include a short tutorial, so we can try it out if we so choose. I will have to give it a try one of these days.. Aaron’s Gun Commercial is HILARIOUS! I can’t ever keep a straight face when I hear it.
The layout looking like a comic book is super cool. I also like how its not just a picture laid out that way but they are actually click-able. Thanks for the layout tutorial as well!