
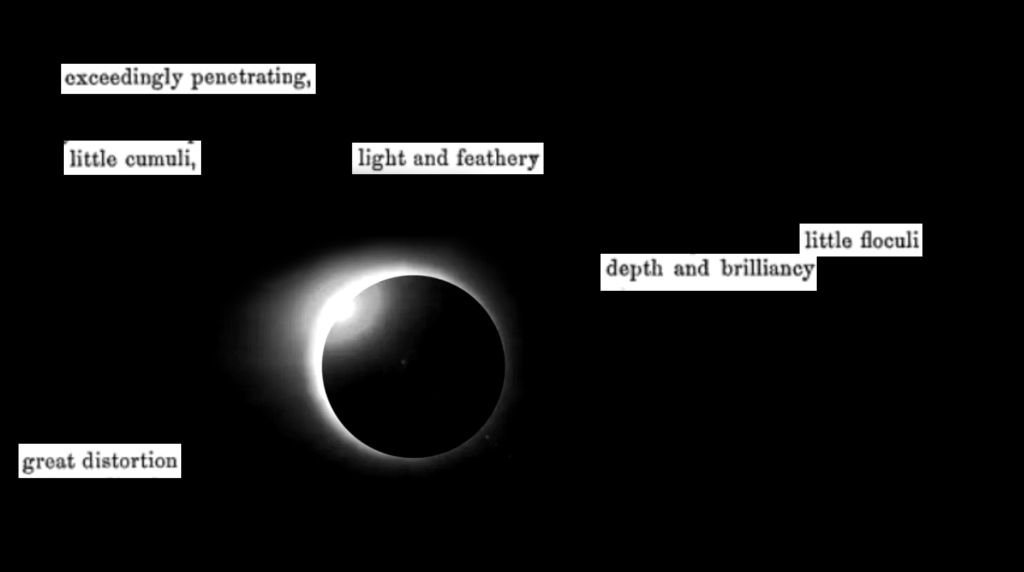
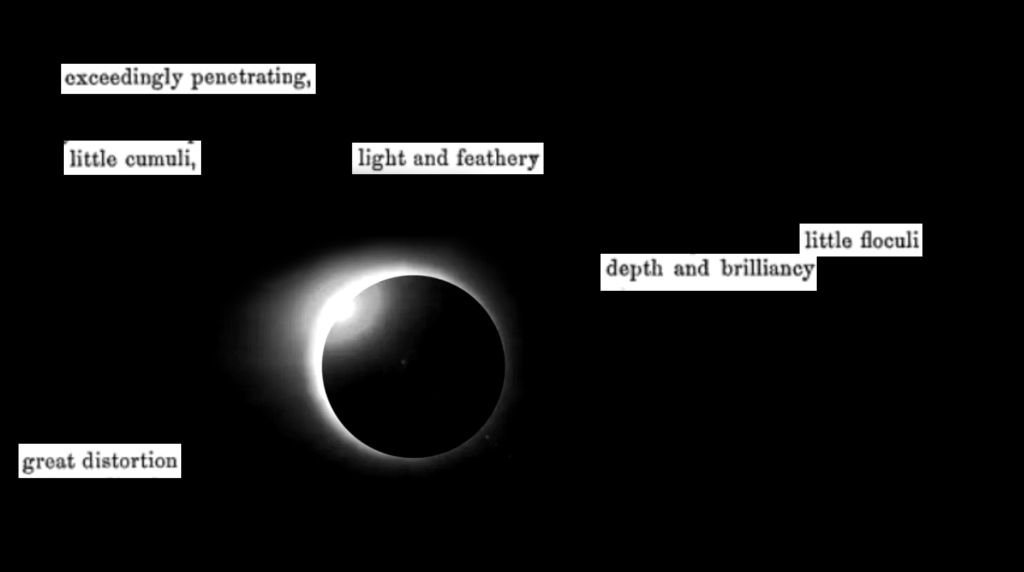
For yesterday’s Daily Create we were to make blackout poetry with content from a certain web site. I looked at it briefly and decided to use the Weird Old Book Finder instead, probably because I found the typography uninspiring. I searched WOBF for eclipse, skimmed a few titles and picked a random page from one. I unfortunately neglected to note the title. I highlighted some phrases that caught my eye and blacked out the rest. I saw the black void in the middle of the image and decided to drop an eclipse shot in there. In hindsight, I should have done something about the line at the top of the eclipse image, so I softened it a bit for the image above.
The TDC was appropriate for Eclipse Day, but even more so for me as I had traveled to the path of totality. I was under complete cloud cover and couldn’t see the event, but that’s okay because I was more interested in the environment and seeing/hearing how wildlife reacted. Here’s a short recording of the sounds of the area about an hour before the light went out:
I wanted to broadcast to ds106radio but my phone has been uncooperative. Maybe that’s okay because technology shouldn’t have been my focus in the moment. I can’t say the animals (deer, squirrels, chipmunks, birds) seemed any different than usual in the lead-in to the eclipse. As it started getting visibly darker, it got very quiet. It wasn’t a very quick process, but every time I blinked it was noticeably darker. I wouldn’t say it got night-time dark, but it was very close to it for a few minutes. There was no moon or stars behind the clouds for that slight dim light that happens at night, but there was dim light on the horizon. I thought heard the hoot of an owl, and definitely heard the howls of some coyotes. Also some cheers and fireworks from the crowd outside the woods. Then it started to get lighter, but not like a sunrise since the sun was mid-afternoon overhead. Quite the amazing experience. As it grew lighter there was a lot of bird chatter, like you might hear over the course of dawn but compressed into a few minutes. I’ve had worse Mondays.







 After reflecting on our
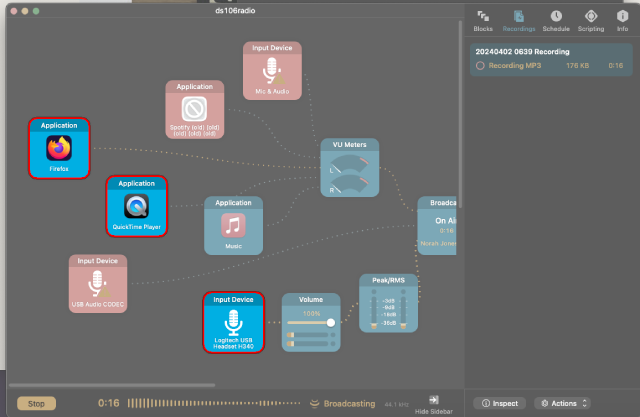
After reflecting on our  I used Quicktime to play the show recordings, a Logitech headset to monitor and speak, and brought people on air through
I used Quicktime to play the show recordings, a Logitech headset to monitor and speak, and brought people on air through 
